The Goal
Improve the experience of the first design by simplifying the visuals and interactions to amplify the student engagement.
Replanning the Content-heavy Layout
The homepage of the student portal contains 6 functions. As a result, the homepage needs to be more straightforward and organized. The client and I ranked all parts on the page by usage frequency and decided to take some tasks off the page to leave more space for higher prioritized functions.


Detect the Visual Bugs
After viewing the existed design, I spotted out a few UI bugs.


Testing out and Finalizing the Design System
After a lot of prototyping and iterating, I settled on the design system below:

How it looks in implementation:
The Goal
The Clients drew out wireframes for student's curriculum page, where students completed their homework reflections. My work is to translate the existed work to prototype.
Evaluating the user flow and Wireframes
The client provided a polished user flow.

"How do the Homework Pages Look Like? "
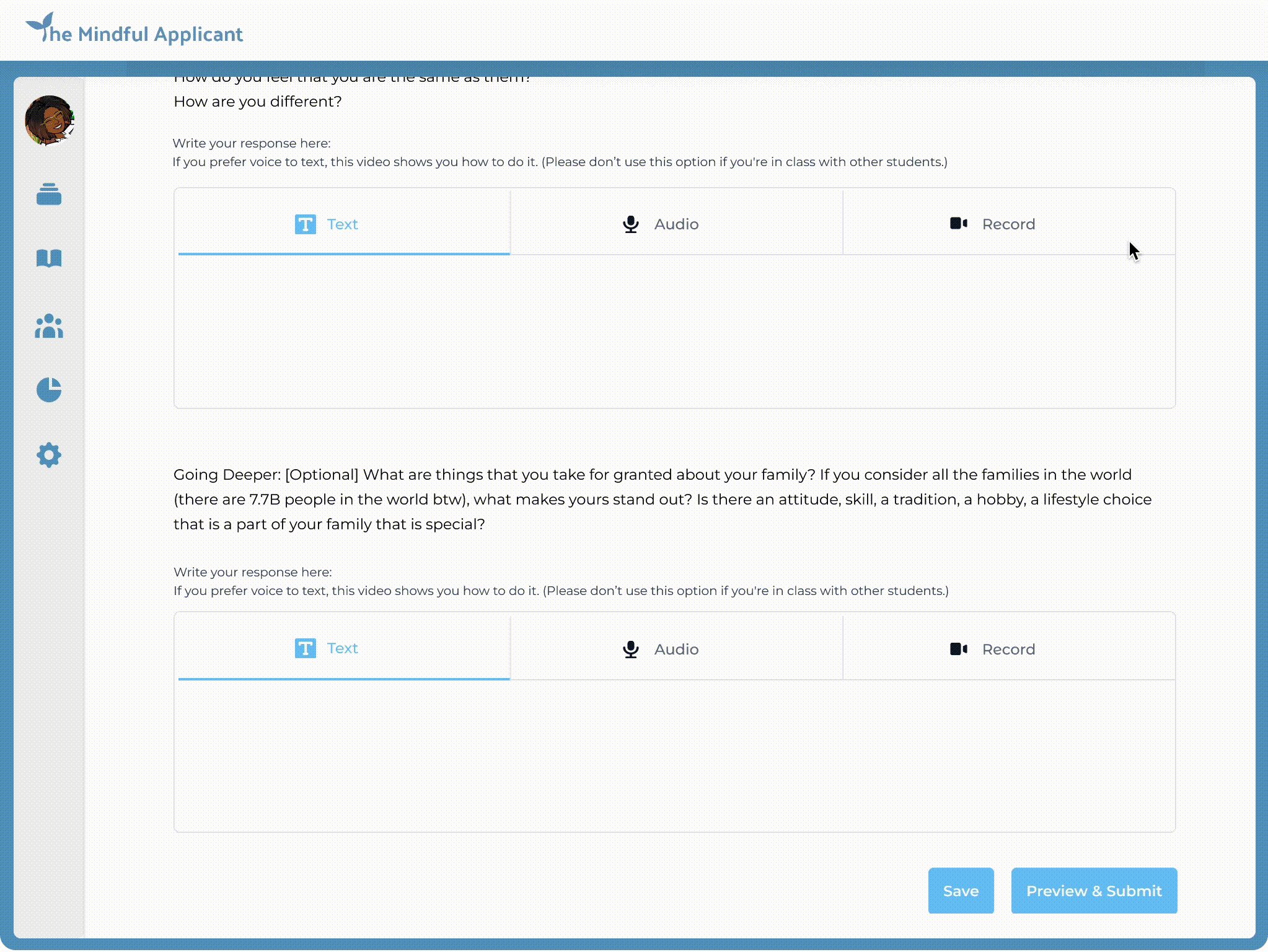
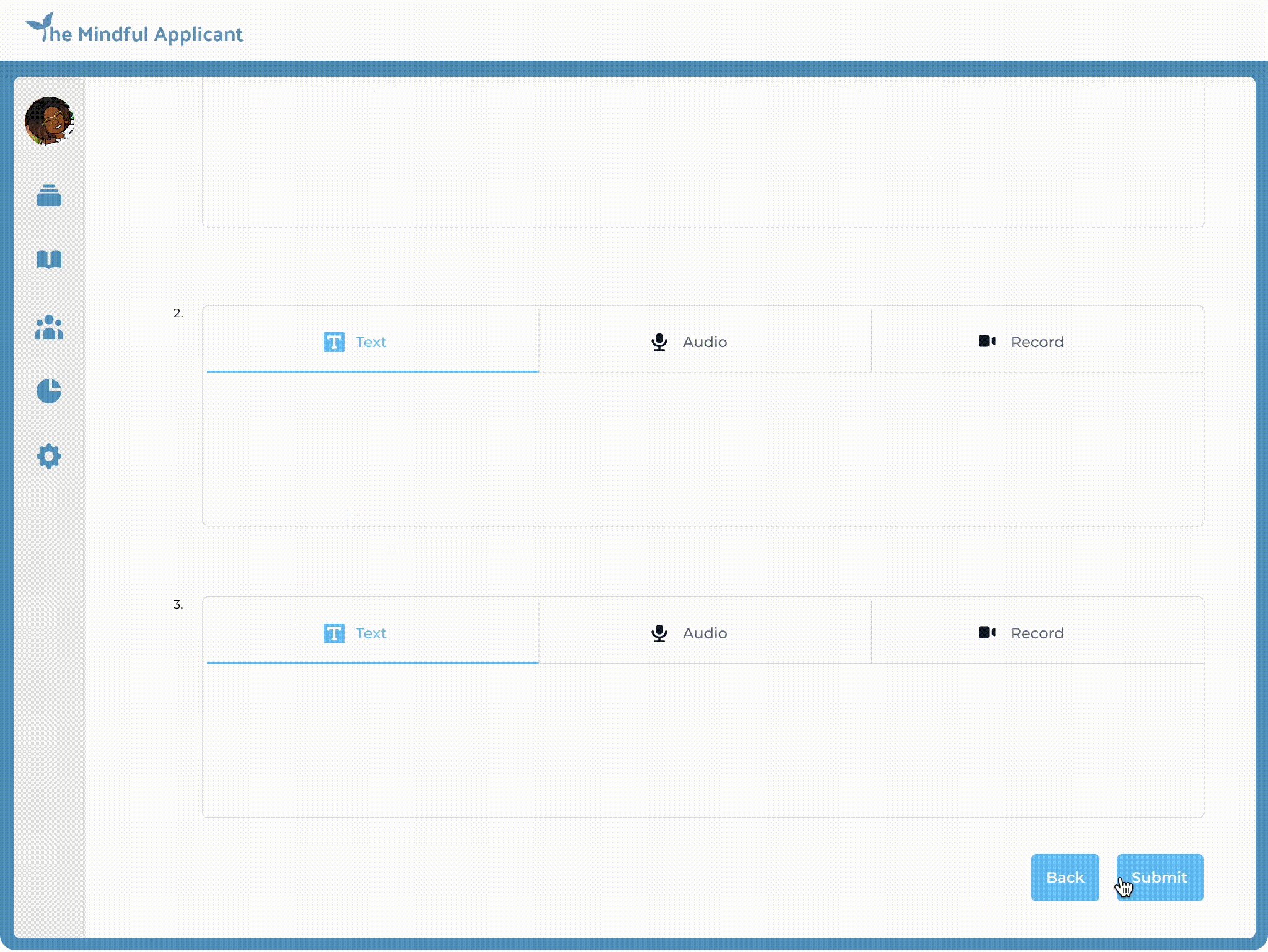
The core feature of this page is the space for students to document their reflections. Currently the course is delivered in world document format and instructions are mostly short responding-based. Typography and Input field Interactions play an essential role here. For students accurately and comfortably reflect on themselves, we want to bring accessibility in the process of reflection by giving students three ways of documenting - text, audio, and video.
Building references
Before Finalizing the design solution, my first step was to gather as many references as possible. I focused on building a reference library from all types of e-learning platforms. Mainly, I want to see how products on the market curate the process of doing homework for students in school.
My Solution
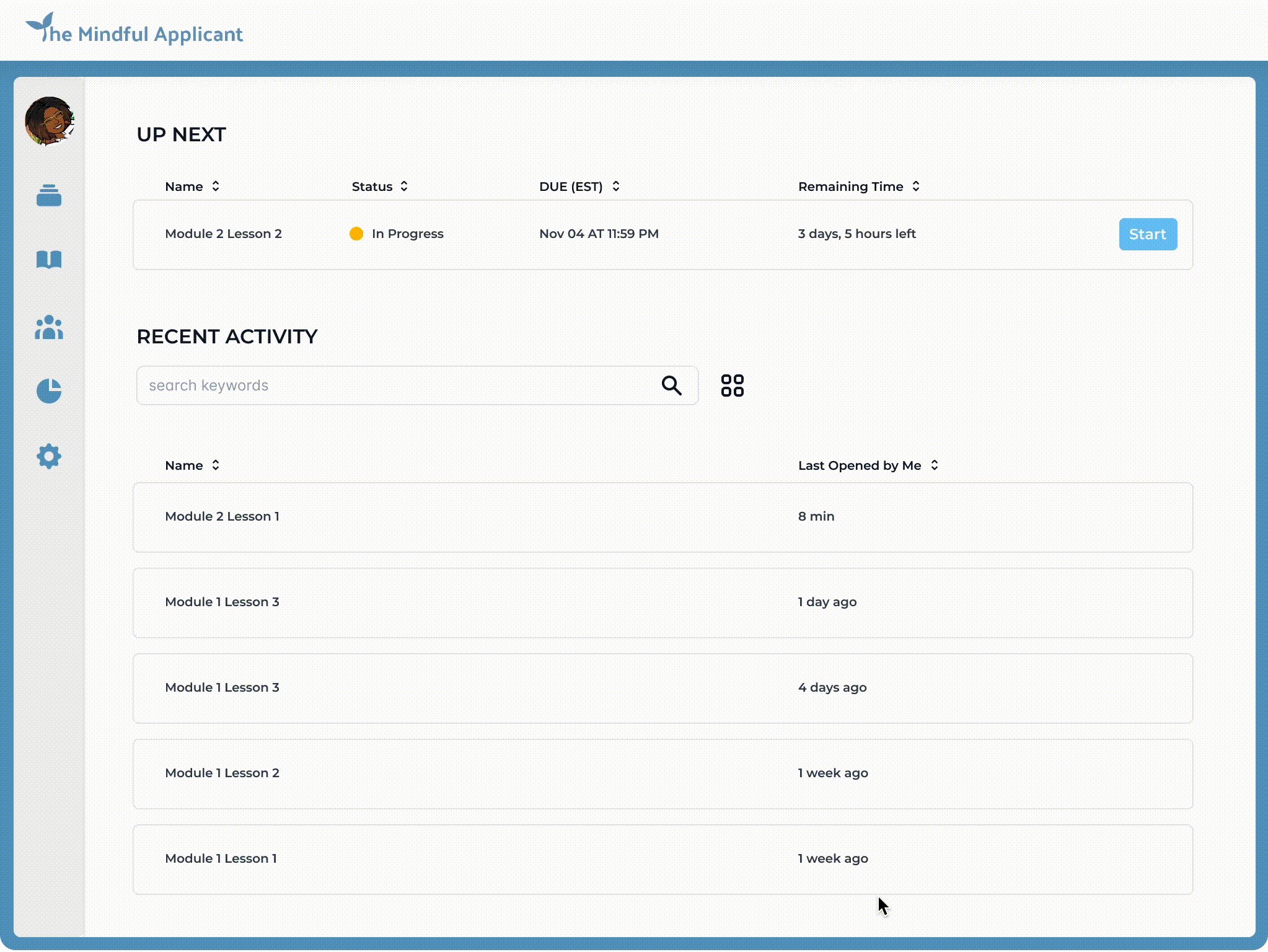
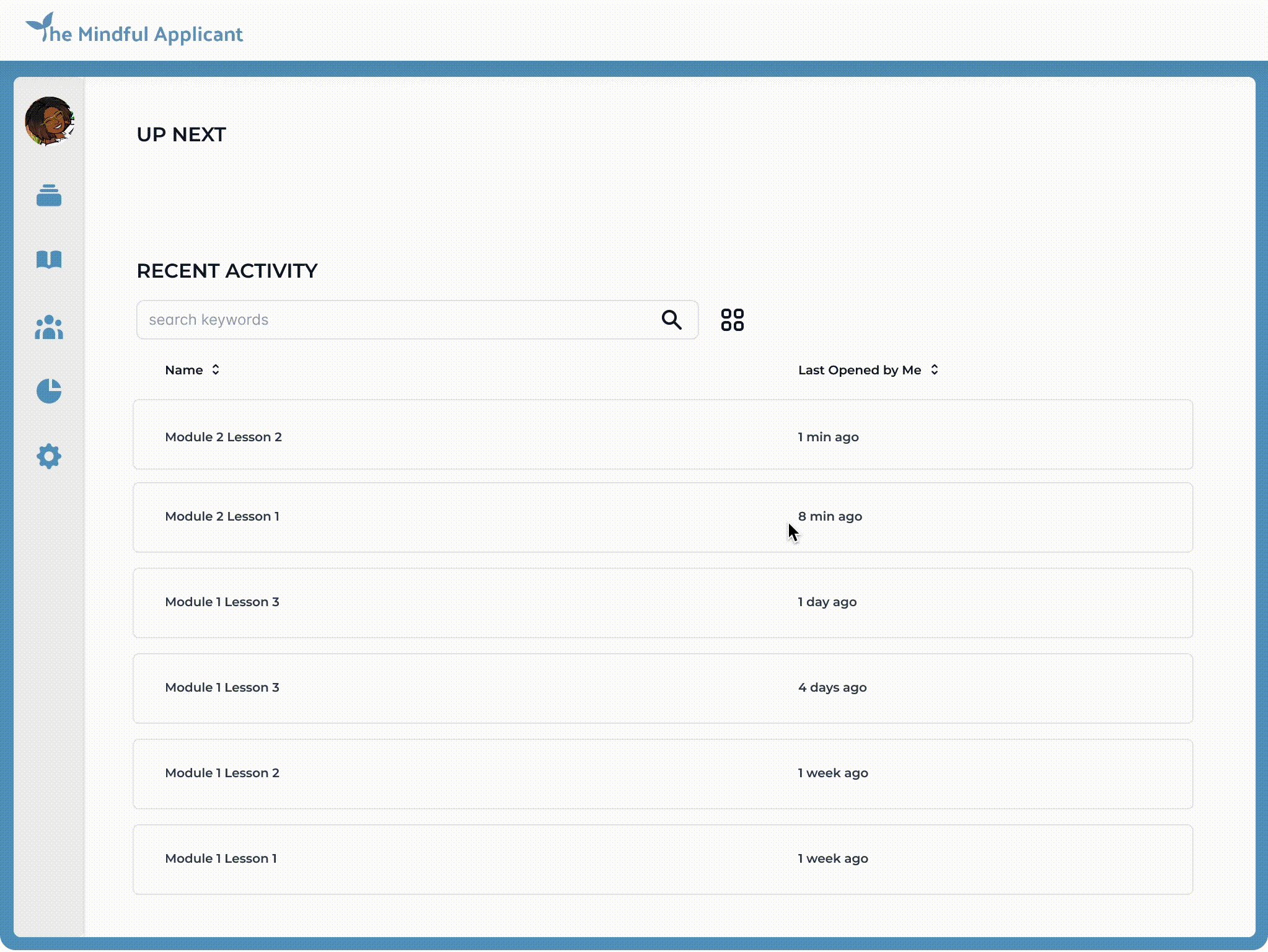
I designed an experience for students with the intent to finish the most recent homework published by their counselor. This presents a dashboard of to-do works, past reflections, and confirmation of "share" status, where students can choose to keep their responses private or open to view for counselors.

Rewriting the userflow
Looking at the user flow of the main assignment page on the counselor’s portal, I noticed some of the features could be reorganized for clarity and ease of use.

To bing down the complexity, I section three features into three groups - "Viewing course content", "viewing student's statues", and "publishing assignments."

Publishing Assignments
To ensure that teachers effectually publish and collect homework, I generated fill-in elements based on information teachers usually need for the process. The creation process has following sequence:
1. Selecting who the assignment is forwhat the assignment is,
when it’s due, and the option to add a message.
Viewing Homework Content
Teachers check on preloaded homework content and are able to see the interfaces of a student example.


Viewing Student Status
To check on students' recent status regarding their homework, teachers click into each group to locate the student in mind. The usage of icons visually differentiates classes.



